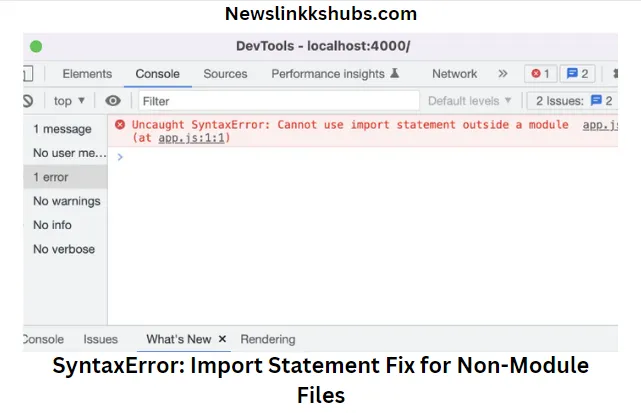
SyntaxError: Import Statement Fix for Non-Module Files

To resolve the “SyntaxError: Cannot use import statement outside a module,” ensure your JavaScript environment supports ES modules. Alternatively, use the CommonJS syntax to import modules.
Encountering this error can be a stumbling block for developers, especially those new to working with JavaScript modules and their syntax. This guide aims to demystify the error and present practical solutions. JavaScript modules are a powerful feature that allows for a cleaner, more organized codebase by enabling the separation of code into reusable pieces.
Whether you’re working on a small project or a large-scale application, understanding how to use import statements and configure your environment correctly is crucial. By addressing the common causes of this error and implementing the suggested solutions, developers can streamline their development process and enhance their applications’ structure and maintainability.
Contents
- 1 Introduction to SyntaxError in Import Statements
- 2 What Triggers SyntaxError in Non-Module Files?
- 3 Differences Between Modules and Scripts
- 4 Correcting the Import Statement Syntax
- 5 Configuring the Environment for ES6 Modules
- 6 Alternative Solutions to Import Errors
- 7 Best Practices for Importing Modules
- 8 Troubleshooting Common Import Issues
- 9 Conclusion
Introduction to SyntaxError in Import Statements
Encountering a SyntaxError can be a stumbling block for any developer. It often occurs when JavaScript expects a specific code structure but finds something else. JavaScript import statements play a crucial role in including modules that house functions, objects, or variables. A SyntaxError in import statements signals that something went wrong while trying to include these modules. This can happen for various reasons, and understanding them is critical to debugging effectively.
Common Scenarios for Import Errors
Several common issues lead to import errors. Knowing these helps fix problems faster.
- Using import syntax in a non-module script
- Incorrect file path or module name
- Typographical errors within the import statement
- Missing or incorrect usage of export statements in the module
Impact on Code Execution
Import errors have a direct impact on code execution. They can halt the entire script or result in unexpected behaviour. Resolving these errors is crucial to maintaining smooth and predictable program execution. Let’s explore how such errors affect the code and how to tackle them effectively.
| Error Type | Consequence |
| Non-module script | The script fails to execute |
| Incorrect path/name | Module not found; script stops |
| Typo in statement | Code breaks, module not included |
| Export issue | There is nothing to import, and functionality is lost |
What Triggers SyntaxError in Non-Module Files?
Sometimes, your JavaScript code says, “no!” This happens when using import outside a module. Let’s find out why and how to fix it.
Understanding ES6 Modules vs. CommonJS
JavaScript has two main ways to manage code: ES6 modules and CommonJS. They don’t always get along.
- ES6 modules: Use import/export. They work in browsers.
- CommonJS: Uses require(). Node.js loves this one.
Mixing them up causes trouble. Your code needs to know which style you’re using.
Typical Causes of SyntaxError in Imports
A few mistakes can lead to SyntaxError when importing. Let’s look at them:
- Not using a module: I forgot to tell JavaScript it’s a module.
- File extension: JavaScript expects .mjs for modules.
- Mixing syntax: import and require() don’t mix well.
These errors stop your code from running smoothly.
| Error Type | Common Cause |
| Missing module type | Forgetting type=”module” in script tag |
| Wrong file extension | Using .js instead of .mjs for modules |
| Mixing module types | Using import in CommonJS |
Fixing these mistakes can make your code work again.
Differences Between Modules and Scripts
Understanding the ‘Differences Between Modules and Scripts’ is essential for JavaScript developers. The JavaScript ecosystem uses both modules and scripts. They serve different purposes in web development. This section explores their unique features and limitations.
Characteristics of JavaScript Modules
JavaScript modules bring modern functionality to web development. Modules allow for cleaner, maintainable code. They support import and export statements. These let developers share code across different files. Below are the critical characteristics of JavaScript modules:
- Encapsulation: Modules can hide internal logic while exposing a public API.
- Reusability: Code in modules can be reused across different parts of an application.
- Namespace: Modules help in avoiding global namespace pollution.
- Dependency Management: Modules declare dependencies explicitly, making it easier to track.
The ‘type’ attribute must be set to ‘module’ in the script tag to use modules.
Scripts and Their Limitations
Traditional JavaScript scripts operate differently from modules. They have been the backbone of web interactivity. Yet, they have limitations. Let’s look at some of these constraints:
- Global Scope: Scripts run globally, which can lead to conflicts.
- No Native Module System: Scripts do not support import and export without tools.
- Difficult to Maintain: Large scripts become hard to manage due to lack of structure.
To include a script, the simple script tag is used:
<script src=”script.js”></script>
Quick and Easy Fixes
When facing import errors, try these quick and easy solutions:
- Ensure your file has the .mjs extension or your package.json includes “type”: “module”.
- Use the correct import/export syntax: import x from ‘module’ for ES6, const x = require(‘module’) for CommonJS.
- Check for typos in file paths and names.
Practical Examples for Fixing Import Errors
Here are some practical examples of correct and incorrect import statements to help you understand how to avoid common mistakes.
Correct Import Statement
// Correct usage in ES6 module
import myFunction from ‘./myModule.mjs’;
Incorrect Import Statement
// Incorrect usage, missing module type
import myFunction from ‘./myModule.js’;
Correcting the Import Statement Syntax
Correcting the Import Statement Syntax can be tricky. Errors like SyntaxError: Cannot use import statements outside a module often occur when JavaScript expects module-based import syntax, but the script isn’t a module. Let’s fix that.
Proper Use of Import Statements
JavaScript modules use import statements to share code between files. The syntax must be correct. Here are the steps:
- Start with the import keyword.
- Add the variables or functions you need.
- Use from followed by the module’s path.
Here’s an example:
import { myFunction } from ‘./myModule.js’;
Converting Scripts to Modules
To use import statements, your script must be a module. Change the script tag:
- Add type=”module” to your script tag.
- Ensure your file paths are correct.
- Save and test your script.
Like this:
<script type=”module” src=”main.js”></script>
With these changes, your code should work perfectly!
Configuring the Environment for ES6 Modules
Working with modern JavaScript often involves using ES6 modules. Yet, the dreaded SyntaxError: Cannot use import statement can occur. This means the environment isn’t set up correctly. Let’s fix that by configuring the environment to handle ES6 modules properly.
Setting Up package.json
To start using ES6 modules, the project’s package.json needs a tweak. This file tells Node.js that we are working with modules. Below are the steps to set up the package.json correctly:
- Create a package.json file if it doesn’t exist.
- Add “type”: “module” to the file.
- Save the changes.
This simple addition allows ES6 import/export syntax in your JavaScript files.
Using Babel for Backward Compatibility
Older browsers or environments might not support ES6 modules. Babel is a tool that transforms modern JavaScript into backward-compatible versions. Here’s how to set up Babel:
- Install Babel CLI and presets with npm.
- Create a .babelrc file in your project root.
- Configure Babel presets in .babelrc.
This setup compiles ES6 code into a format that older environments understand. Now, your JavaScript can use ES6 modules and still work everywhere.
Alternative Solutions to Import Errors
Alternative Solutions to Import Errors can be a headache for developers. When you see SyntaxError: You cannot use import statements outside a module, it means your JavaScript environment doesn’t recognize the import syntax. This error happens often in Node.js. But do not worry! Other ways exist to include modules in your code.
Dynamic Imports Using Import ()
Dynamic imports are a modern feature. They help load modules only when needed. This method helps reduce initial load times and for conditionally loading modules. Here’s how to use dynamic imports:
import(‘path/to/module’).then((module) => {
// Use module here
}).catch((error) => {
// Handle error
});
This way, your application remains efficient and error-free.
Utilizing require() in CommonJS
CommonJS is another module system used in Node.js. It uses require() for module imports. If import statements are causing issues, try to require() instead:
const module = require(‘path/to/module’);
- Simple and easy to use
- Widely supported in Node.js
- It does not need to transpire
Remember, require() synchronously loads modules. This means it waits for the module to load before moving on.
Understanding these alternatives can help you avoid import errors and keep your code running smoothly. Choose the method that best suits your project’s needs.
Best Practices for Importing Modules
Understanding the best practices for importing modules is vital. It helps in writing clean and error-free code. Let’s dive into how to organize dependencies and prevent future import errors.
Organizing Dependencies
Good organization makes code easy to read and maintain. Follow these steps:
- Group imports: Keep standard library, third-party, and local imports separate.
- Alphabetize them: Sort imports in each group alphabetically. It finds things faster.
- Use absolute imports: They are more precise than relative ones. They tell where modules come from.
Here’s an example:
javascript:
import os from ‘os’;
import sys from ‘sys’;
import requests from ‘requests’;
import mylocalmodule from ‘./mylocalmodule’;
Preventing Future Import Errors
Prevention is better than fixing errors later. Here’s how:
- Check syntax: Ensure the syntax in import statements is correct.
- Use linters: Tools like ESLint help catch errors early.
- Test imports: Run tests to see if modules import correctly.
- Keep modules updated: Use the latest versions to avoid compatibility issues.
Remember to test your code after making changes. Testing finds problems early. This saves time and stress.
Troubleshooting Common Import Issues
Dealing with a SyntaxError related to import statements in JavaScript can be tricky. This error often occurs when a script tries to use the import keyword outside an ES module context. Understanding and resolving this error is crucial for developers of modern JavaScript modules. Let’s dive into some common troubleshooting steps to help you fix these import issues.
Debugging Tips for SyntaxError
- Check the file extension: Ensure the file uses the .mjs extension or “type”: “module” in the package.json.
- Verify import syntax: Confirm the syntax matches import x from the ‘module’ format.
- Use the correct module type: Web browsers require ES modules served with the content type module.
- Update Node.js: Ensure your Node.js version supports ES modules without flags.
- Check for typos: Simple typos in file paths or names can lead to this error.
Community Resources and Tools
Engage with the developer community for additional insights and tools. Websites like Stack Overflow and GitHub offer a wealth of information and discussions on this topic. Tools such as ESLint can help detect issues before runtime. Experiment with online code editors like CodeSandbox or JSFiddle to test your modules in different environments.
Conclusion
Navigating JavaScript can be tricky, especially with import statements. We’ve explored the syntax error that stops imports outside a module. Remember, the solution lies in module specification and correct script handling. Apply these fixes, and your code seamlessly incorporates external modules, enhancing your project’s functionality.
To read more articles, please check: Newslinkkshubs.com




